Methods: Creative problem solving, ideation methods, background research, requirements identification, prototyping
Tools: Miro, Figma, Google Docs
In order to get a better understanding of the problem scope of how to reduce loneliness, and to be able to provide a problem definition and its sub-categories, we reviewed several pieces of current literature.
What we understood was that loneliness affects people of all kinds. A lot of research has been conducted on the health-deteriorating effects of loneliness of elderly people, but the COVID-19 pandemic and the related restrictions (such as remote studying) have also had a major harmful impact on young adults’ sense of loneliness and shown the youth’s vulnerability to the issue, as well. Vulnerable groups like immigrants and LGBT people are also at an elevated risk.
Subproblems/target groups:
Reducing loneliness in specific age groups, for example:
For the idea generation process, we used the following four methods, focusing on the quantity of solutions, and not quality or feasibility at this point.
The first ideation method we started with was Brainwriting, where we writed down our ideas in repeated rounds, in a short time limit per round. This helped us generate 108 ideas in a 45-minute session.

The second method we used was Brainstorming from the lecture slides. For this, we wanted to create some kind of structure for our idea generation process, and thus, we defined some subcategories for our problem, which we arranged around a Miro board, and started writing our ideas around each one, in a time limit.
This method resulted in 140 ideas in 90 minutes.
The below image depicts part of our Miro board layout:

Image brainstorming, where we wrote ideas after seeing one image per minute for repeated rounds, was a very creative ideation method, and resulted in 130 ideas in around 30 minutes.
As our last method, we decided to use reverse brainstorming, where we looked for solutions for a reversed version of our problem, i.e How to make people more lonely, and then transform the solutions to fit the original problem. This way we came up with our last 25 ideas.
Here is an example of our list after we reversed the solutions for our real problem:

After gathering and categorizing all individual ideas that were generated through the previous process, we assessed them iteratively, until the point where we ended up with a list of top-ten. These included ideas that we thought are easy to implement and applicable, they are simple and realistic concepts and could have an effect on people’s regular everyday life.
Selecting the ideas & requirements elicitation
For the final concept development, we wanted to focus on a digital product, so after researching the areas of our favorite digital ideas, we noticed that they were sortable into two categories:
Based on our research, we started to build a design concept around the three ideas that were the basis for the latter category:
We extended the concept to also consider providing support in a one-on-one setting with a professional besides the support groups. We decided to call this support website concept with the name Supportr.
The requirements prioritization process
In order to prioritize the requirements within each requirement type, we first started by identifying those that are most important for the service to exist, and then started discussing how important the secondary requirements are in relation to the core functionality of our application.
After deciding on the requirements, we discussed which ones we found central enough to meaningfully depict in the wireframes. In order to, firstly, visualise the hierarchy and structure of the webpages, we created a flowchart.

Once we had discussed and agreed on the task flows and the views to wireframe, we divided them between the three team memers and moved on to drawing the wireframes individually. After the initial wireframing, we came back to discuss any details about the layouts and add some final touches so that the UI would feel decently consistent.
Here are some of our initial sketches on paper, as well as on Figma:


At the end of this section, there is a video presenting all the interactions and functionalities of the prototype.
Decisions on the interactions as well as low fidelity sketches were made within the team, however, the UI of the final designs and the high fidelity prototype was individual work.
Colors:
Since it is a mental health support website, I opted for a color palette that evokes feelings of calmness, tranquility, and trust. Hence, I decided to use a series of shades of green, which are known to be associated with growth, balance, and stability, as well as to be providing a grounding effect.
Some comments regarding the following pages:
Homepage
The content in the homepage is organized by structuring pieces of information according to their relevant areas of action.
We start by displaying the Services section, then the Blog and then the Support Us section, in order to establish visual hierarchy. In each section, we have grouped together the main functionalities that are related to each of them, in a concise structure. For example, in the “Our Services” section, we can see three main actions: the private appointments, the peer group support and the chat. These sections are arranged in an order to highlight their level of importance and guide the users to take the desired action.
The “Our Services” section here, is displayed in prominent position in order to help the users directly understand what the website is about and the actions they can perform when they land on this page.

1-1 private counselling booking page
The private counselling booking page can be accessed through the navigation bar or the services section in the homepage. Here, the confirmation button in the end is disabled until the user selects a time and date for the appointment.

Support Groups (Listing, Details, Confirmation)
The second service, the support groups, can also be accessed through the navbar or the homepage. The support groups are shown in a simple list structure which can be filtered based on group themes. The list items show the group name, the onset time, and a Show details button that opens the details bar below the item. In the detail bar, the user can see the group themes and size as well as the number of signed up users, the description of the group, a picture, and the signup button.
Once the user has signed up, they are led to a confirmation page. The two buttons “View all Appointments” and “Edit Reservation” lead to a profile subpage, where the user can make changes or join their appointments.

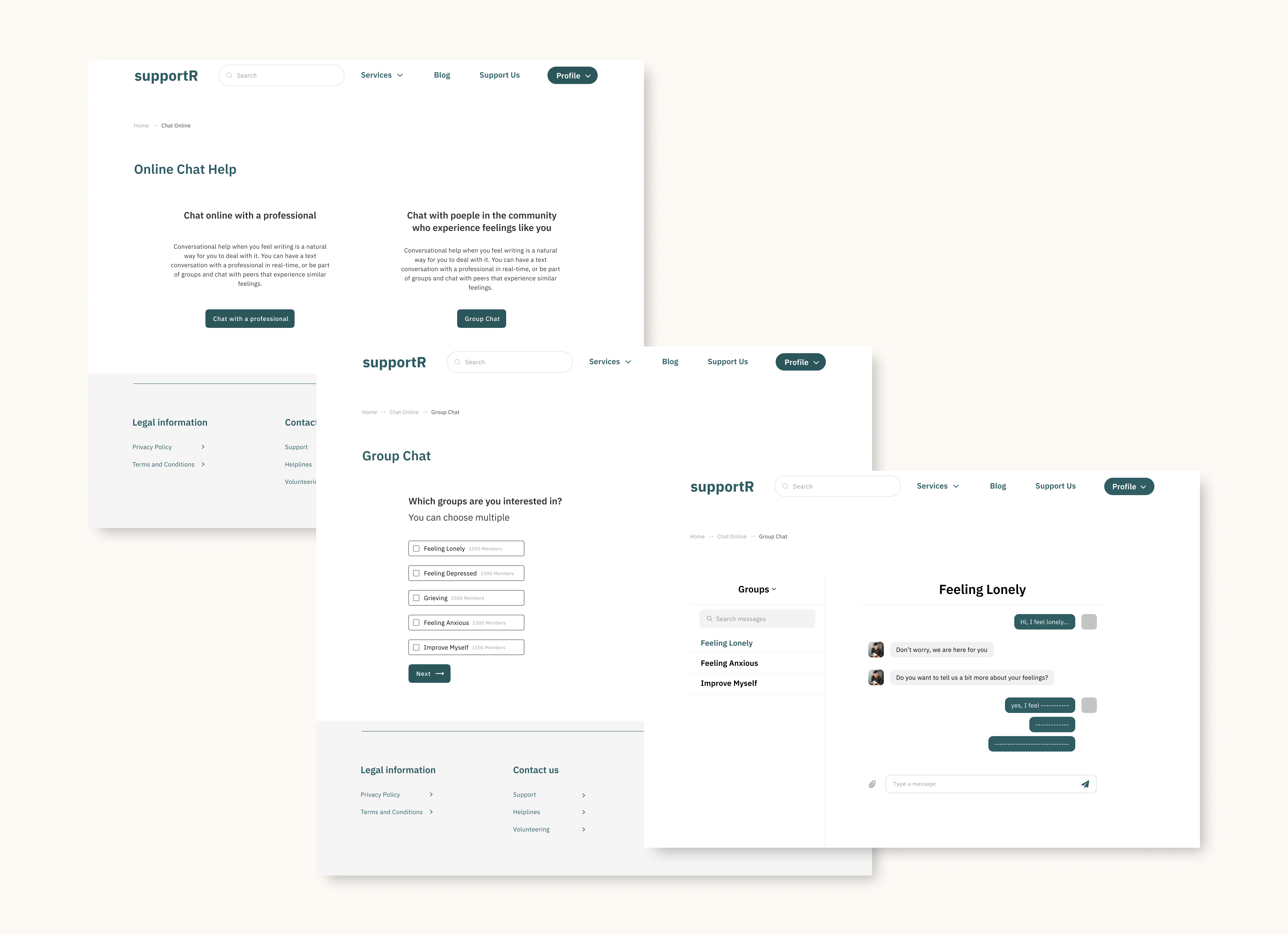
Online Chat Help
This is the third service which can also be accessed through the navigation bar or the homepage. For this service, the Group Chat functionality is shown, where the user can select the groups they are interested in before starting chatting.

Donation Page
The service gathers low-barrier fundings with the donation page. There the user can see a description of the use of these funds, select their sum of donation out of pre-given option buttons or choose their custom sum, fill in the payment details, and finally submit the donation. Here, the last step of the flow is presented, where the user has already chosen an amount to donate. The interactive steps are presented in the video.

Profile Page
To keep the page organised, I included a menu on the left with links to all the profile subpages. Here, the welcome page features quick access to some of the most important functionalities, such as a preview of the upcoming events and the option to activate the anonymous profile.
In the "My Appointments" page, the user can see the full list of the upcoming events or even past events, make edits to the appointments if needed, and finally select to join the meeting when the time has come (at the time of the meeting, rather than “Edit Reservation” the user would see the “Join Meeting” button).

Here is a video prototype showing the flow and basic functionalities of the app: